Beyond Headless: The Ultimate Building Blocks for a Truly Composable Storefront
Build, manage, and scale your online storefront with ultimate freedom and flexibility
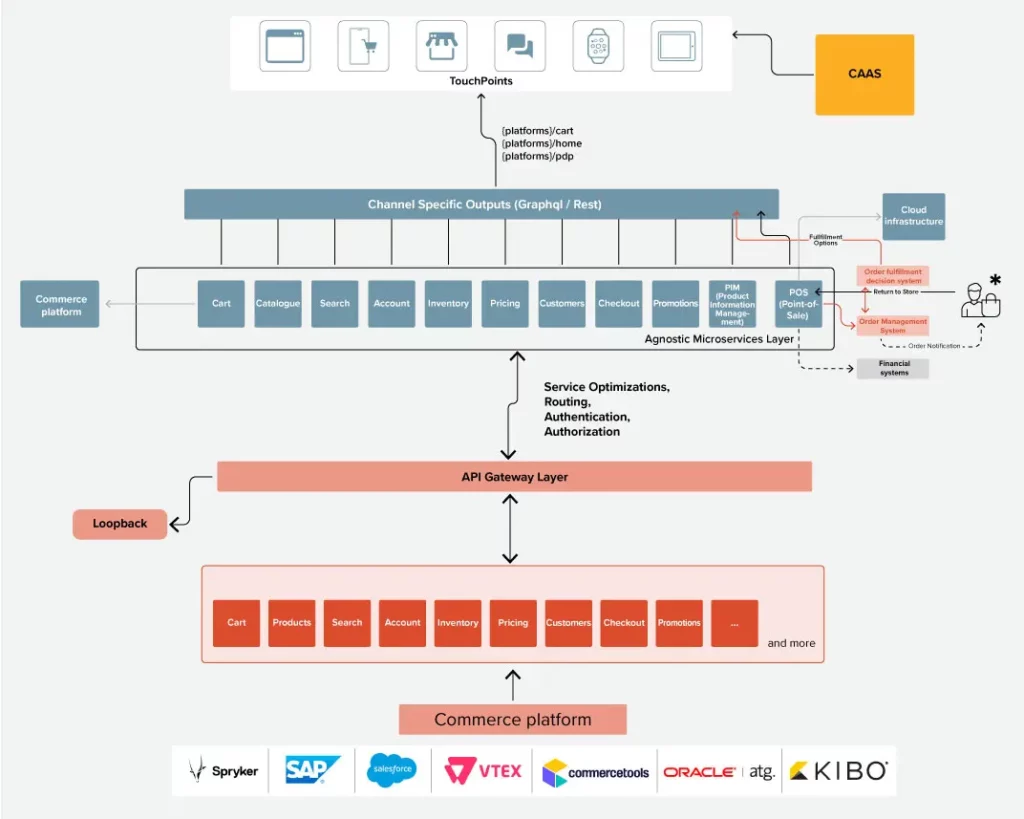
SkillNet’s Beyond Headless is a platform-agnostic headless eCommerce solution built on micro frontend technology that represents a paradigm shift in the approach to building and delivering web applications. It empowers enterprises to create modular, scalable, and customizable applications without being tied to a specific framework or predefined set of features.
Beyond Headless offers compatibility with any eCommerce platform of choice today – and in the future – with pre-built integrations currently available for platforms from the following vendors:







Micro Frontend Technology vs Traditional Headless eCommerce Solution
Traditional Headless eCommerce Solution:
An architecture that separates the frontend (presentation layer) from the backend (business logic), allowing for independent development and deployment of frontend and backend functionalities. While this offers significant advantages over purely monolithic architecture, the frontend remains a single application that is still monolithic in nature.
Micro Frontend Technology:
Goes beyond the traditional headless eCommerce solution by fully embracing distributed development. It enables complex, large-scale applications to be broken into manageable, loosely coupled modules that are each responsible for a specific functionality. This allows businesses to scale and innovate faster.
These micro frontends are self-contained with their own logic, APIs, and UI components. They also integrate seamlessly with your CMS and search tools, providing a strong foundation for composable commerce and future-ready headless eCommerce solutions.
Please download our Beyond Headless Leaflet for more information.

Powerful, Developer-Friendly Tech Stack
- Next.js (React framework)
- Node.js (server-side runtime)
- Typescript (for improved code quality)
- NRWL (for efficient development workflows)

Polyglot Microservices
Enables enterprises to use multiple programming languages and technologies simultaneously, so individual frontend functionality can be built using whichever preferred technology is best suited for it. Customizing and innovating just got a whole lot easier and faster!

Embedded AI
Generative AI frees up merchandisers to focus on more strategic initiatives by automating repetitive tasks like generating product metadata and creating enhanced, high-quality content.
The Implications for IT and Business Users
| Modular Development | Increased Scalability & Performance | ||
|---|---|---|---|
| Each micro frontend (i.e., component or feature) can be developed, deployed, and maintained independently for faster development cycles. | Teams can scale specific components horizontally and load them independently as needed. | ||
| IT Benefits | Business Value | IT Benefits | Business Value |
|
|
|
|
| Reusable Components | Greater Technology Diversity | ||
| Individual components are reusable across different parts of the same storefront, or even entirely different applications. | Developers have the freedom to use diverse technologies (e.g., React, Vue, Angular) for different micro frontends. | ||
| IT Benefits | Business Value | IT Benefits | Business Value |
|
|
|
|
Advantages of SkillNet’s Beyond Headless over Traditional Headless
- Faster development, deployment, and iterative updates:
Changes to a specific micro frontend can be made and deployed independently without affecting the entire storefront, as different teams can work autonomously to implement different functions simultaneously. - Reusability:
Functionality can easily be reused in other microsites, saving the time, effort, and cost of creating it from scratch each time. Furthermore, an embedded app allows for easily changing themes to achieve a different look and feel. - Better performance:
Specific modules are loaded on demand rather than all at once, thereby reducing initial loading times.
- Improved maintainability, scalability, and resiliency:
Individual modules are easier to maintain and update because the code is smaller and less complex, and updates or bug fixes only affect the individual micro frontend. You can also scale specific features (e.g., adding more product filters) without impacting the entire platform, and if one module fails, the others will continue to function normally. - Loosely coupled teams and independent technology choices:
Different development teams can work on separate micro frontends using their preferred technologies for each specific feature without having to coordinate with other teams.
To learn more about the specific benefits for both IT and Business Teams, read our blog.
Póngase En Contacto Con Nosotros
SkillNet Solutions, Makers of Modern Commerce, provides digital transformation consulting and technology services to companies that are looking to modernize their omnichannel touchpoints to better engage and transact with their customers.
The Implications for IT and Business Users
1. Modular Development
Each micro frontend (i.e., component or feature) can be developed, deployed, and maintained independently for faster development cycles.
IT Benefits
- Quickly develop and deploy specific features as independent units.
- Streamline development, testing, maintenance, debugging, and experimentation.
- Changes or failures to one component don’t affect others.
- Team ownership of specific micro frontends fosters autonomy and accountability.
Business Value
- Faster time-to-market, innovation, and experimentation for better user experiences, higher conversion rates, and increased customer satisfaction.
- Adapt swiftly to changing requirements and market demands.
- Lower long-term maintenance costs.
- Clearer ownership for better quality and faster feature development.
2. Increased Scalability & Performance
Teams can scale specific components horizontally and load them independently as needed.
IT Benefits
- Fine-grained and targeted scaling handles traffic spikes efficiently.
- New features can be added without increasing complexity.
- Easier implementation of complex features.
Business Value
- Consistent performance during peak times prevents revenue loss.
- Isolated scaling enables cost optimization.
3. Reusable Components
Individual components are reusable across different parts of the same storefront, or even entirely different applications.
IT Benefits
- Common UI components (e.g., product listings, shopping cart) can be built once and reused across all eCommerce stores.
Business Value
- Lower development costs and consistent user experience (UX).
4. Greater Technology Diversity
Developers have the freedom to use diverse technologies (e.g., React, Vue, Angular) for different micro frontends.
IT Benefits
- Choose tools best suited to each component’s requirements.
- Seamless integration with third-party services or legacy systems.
Business Value
- Ensures easier future-proofing and enables a best-in-class user experience.
- Easily adopt new technologies.
The Implications for IT and Business Users
| Greater Agility, Iteration, Maintainability & Fault Tolerance | ||
|---|---|---|
| Modular Frontend Development: each component (or micro frontend) can be developed, deployed, and maintained independently for faster development cycles, and if one micro frontend fails, it doesn’t impact the entire application. | ||
| IT Benefits: 1. Technical teams can develop specific features (like dynamic pricing, advanced search, real-time inventory, etc.) as independent units. 2. The modular design streamlines development, testing, maintenance, debugging, and experimentation, and also eliminates the risks associated with monolithic frontend applications where changes to one part impact others. | Business Value: 1. Faster development cycles mean quicker time-to-market, innovation, and experimentation for better user experiences, higher conversion rates, and increased customer satisfaction. 2. Businesses can adapt swiftly to changing requirements, market demands, and user feedback, and quickly capitalize on opportunities as they arise. 3. Greater maintainability translates to lower long-term costs associated with maintenance and bug fixes, and reliable systems build trust and loyalty. | |
| Increased Scalability & Performance | ||
|---|---|---|
| Due to the independent nature of micro frontends, teams can scale specific components horizontally as needed. Micro frontends can be loaded independently for improved performance. | ||
| IT Benefits: 1. Allows more fine-grained and targeted scaling compared to a headless frontend that’s monolithic, handling traffic spikes more efficiently. 2. As your application grows and more features are added, new micro frontends can be created without increasing the complexity or size of existing ones. 3. Makes it easier to implement complex features that might be challenging in a traditional monolithic frontend. | Business Value: 1. Greater scalability ensures consistent performance during peak times and prevents revenue loss due to downtime or slow performance. For example, a user searching for a product doesn’t need to wait for the entire application to load; only the search micro frontend needs to be loaded. 2. Isolated scaling also enables cost optimization as resources can be allocated only where needed. | |
| Reusability | ||
|---|---|---|
| Individual components are reusable across different parts of the same storefront, or even entirely different applications. | ||
| IT Benefits: 1. Common UI components (e.g., product listings, shopping cart) can be built and maintained once and then reused across all eCommerce stores. | Business Value: 1. Reuse of micro frontends translates to lower development costs and consistent UX. | |
| Greater Technology Diversity | ||
|---|---|---|
| Offers developers the freedom to use diverse technologies (e.g., React, Vue, Angular) for different micro frontends. | ||
| IT Benefits: 1. Teams can choose the tools best aligned to their expertise or best suited to the requirements for each component (i.e., micro frontend). For example, a micro frontend responsible for real-time inventory availability could use a technology optimized for real-time data. 2. Integration with third-party services or legacy systems becomes seamless. | Business Value: 1. Ensures easier future-proofing. 2. Businesses can adopt new technologies without overhauling the entire frontend. 3. The ability to use diverse frameworks enables building a best-in-class user experience by leveraging the strengths of each technology, as well as it opens a wider talent pool of developers for easier recruiting. | |
| Greater Team Autonomy and Clearer Ownership | ||
|---|---|---|
| Teams can take ownership of specific micro frontends (components/functionality), fostering autonomy and accountability. | ||
| IT Benefits: 1. Teams can better innovate, optimize, and maintain their components effectively. 2. Team members can specialize in specific areas, becoming experts in their chosen frameworks. | Business Value: 1. Clearer ownership leads to better quality and faster feature development for reduced time-to-market. 2. Businesses benefit from empowered, efficient teams. | |